Hvis to eller flere farver placeres i et direkte forhold til hinanden, skaber de en helt ny effekt afhængigt af deres respektive egenskaber og deres kombination.
Den schweiziske kunstlærer og maler Johannes Itten (1888 – 1967) systematiserede sådanne interaktioner mellem tilstødende farver. Han definerede syv farvekontraster baseret på et farvehjul, han udviklede, og som stadig er en integreret del af moderne designteori i dag.
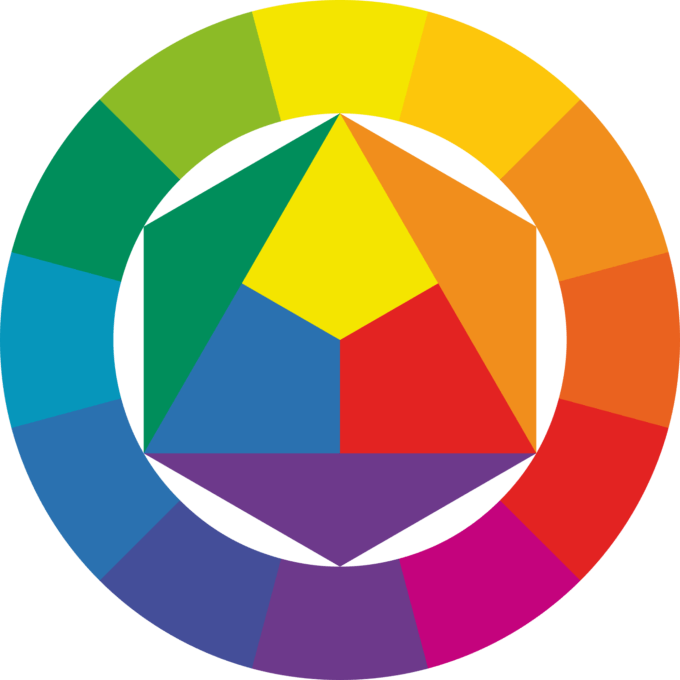
Før vi ser på de forskellige farvekontraster, giver det dog mening at se nærmere på Ittens farvehjul.

Ittens velkendte tolvdelte farvecirkel er baseret på de tre grund- eller primærfarver rød, gul og blå, hvorfra man kan blande de tre sekundærfarver orange, grøn og violet. Hvis primær- og sekundærfarverne blandes, opstår der yderligere seks blandingsfarver, de såkaldte tertiærfarver (orangerød, mørkegul, lysegrøn, blågrøn, blåviolet og purpurrød).
I årenes løb blev Ittens model dog kritiseret af Harald Küppers, en tysk trykkeritekniker. Han bemærkede, at farverne overfor hinanden i en farvecirkel – de såkaldte komplementærfarver – fysisk set altid skulle resultere i grå. Men Ittens komplementærfarver giver faktisk brune, beskidte nuancer, når de blandes.
Küppers kritiserede også, at Itten ikke beskæftigede sig yderligere med farverne sort og hvid i sin farvecirkel.
Uanset Küppers’ kritik kan man konstatere, at farveblandinger udført efter Ittens farveteori er vanskelige at blande og ikke altid lette at forstå.

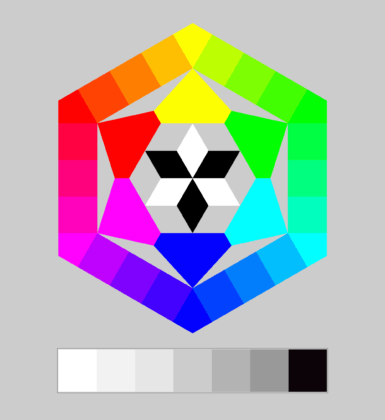
I sin egen sekskantede farvemodel præsenterede Küppers derefter sine otte grundfarver: de primære lysfarver rød, grøn og blå – ifølge Küppers orange-rød, violet-blå og grøn -, de primære trykfarver cyan, magenta og gul samt sort og hvid. Disse primærfarver resulterer i et meget højere antal blandbare farver, end det er praktisk muligt med Ittens farveteori. Desuden er begge typer farver, skærmfarver og trykfarver, samlet i én model.
Küppers farvelære er derfor særlig interessant for mediedesignere og vil blive inddraget i den følgende gennemgang af Ittens syv farvekontraster.
De syv farvekontraster
1. Farve-i-sig-selv-kontrast (eller farvekontrast)



Farven-i-sig-selv-kontrasten med Ittens primærfarver rød, gul og blå (venstre), sekundærfarverne orange, grøn og violet (midten) og pastelblandede farver (højre).
Farven-i-sig-selv-kontrasten skabes, når mindst to rene farver kombineres.
Kontrasten er særlig høj, når man vælger rene, stærke farver, som ligger langt fra hinanden på farvecirklen. Et eksempel på dette er kombinationen af Ittens primærfarver rød, gul og blå.
Farven-i-sig-selv-kontrasten virker med sine uforfalskede farver meget farverig, markant og stærk. Den forbindes med egenskaber som munter, lys, ubekymret, men også naiv, skrigende og højlydt.
I reklamer tiltrækker kontrasten hurtigt opmærksomhed. Den repræsenterer også vitalitet, alsidighed og kreativitet.
Men kombinationen af flere farvetoner kan også virke påtrængende og skrigende. For at modvirke dette kan man f.eks. reducere farvernes lysstyrke og mætning. Blødere pastelfarver har en beroligende og mindre larmende effekt. Kombinationen af blandede farver har som regel også en mere behagelig effekt på beskueren, da de er mindre intense end rene farver.
2. Komplementær kontrast



Komplementærkontrast er en ekstrem form for farve-i-sig-selv-kontrast, der skabes ved at kombinere to komplementærfarver.
Komplementærfarver er farver, der står over for hinanden på farvecirklen – for eksempel, ifølge Küppers, farveparrene rød og cyan, grøn og magenta eller blå og gul.
Kontrasten mellem to komplementærfarver virker meget ekstrem og livlig, da farverne forstærker hinandens effekt. Det er en fordel, som designere udnytter til at få motiver, design eller reklamer til at se endnu mere imponerende ud.
Som med farve-i-sig-selv-kontrasten fører kombinationerne af komplementære blandingsfarver også til en blødere kontrast med komplementærkontrasten.
Kender du dette fænomen?
Når to komplementærfarver placeres ved siden af hinanden eller kombineres som tekst og baggrund, bliver vores synssans overstimuleret. Det resulterer i “flimren” på grænsen mellem farverne, hvilket giver et ubehageligt indtryk. Denne flimren kan reduceres, f.eks. ved at justere lysstyrken på den ene eller begge farver.
3. Lys-mørke-kontrast (eller lysstyrkekontrast)



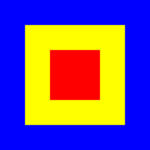
Den stærkeste lys-mørke-kontrast til venstre: sort/hvid. I midten et eksempel på en skrifttype med gule bogstaver på blå baggrund. Til højre et eksempel, der viser den dårlige læsbarhed af grøn på komplementærfarven magenta.
I lys-mørk-kontrast er en lys farve sat over for en mørk farve. Der bruges lyse farver samt sort, hvid og grå, hvor kombinationen af sort og hvid danner den mest ekstreme kontrast.
Især til logoer, flyers, plakater eller piktogrammer er en stærk lys-mørk kontrast slående, let at læse og mindeværdig.
Ud over den klassiske kombination af sorte bogstaver på en hvid baggrund ser lyse tekstelementer bedst ud på mørke overflader. Når man placerer farvet tekst på farvede overflader, er det tilrådeligt at vælge farver, der er meget forskellige i lysstyrke. Af de rene, lyse farver danner gul og blå den stærkeste kontrast mellem lys og mørke. En tekst i lys gul skiller sig meget godt ud på en blå baggrund og er let at læse.
Komplementærfarverne magenta og grøn har derimod den mindste forskel i lysstyrke. Sådanne farvekombinationer, som ikke giver tilstrækkelig lys-mørke-kontrast, er mindre velegnede til tekster.
Lys-mørke-kontrasten spiller dog også en vigtig rolle i fotos. I sort-hvide fotografier er det de stærke kontraster mellem lyse og mørke elementer, der gør et motiv interessant og bidrager til rumligheden og dybdeeffekten. Fokus i billedet kan også påvirkes af kontrasten mellem lys og mørke: Lysere elementer skiller sig ud i kontrast til et mørkere miljø og bliver derfor hurtigt udnyttet som den vigtigste del af helheden.
4. Kold-varm-kontrast



Til venstre den mest ekstreme kold-varm-kontrast rød/cyan. Ved siden af to andre eksempler på blandede farver.
Ifølge vores opfattelse opdeler vi farver i varme og kolde farver. Vi tildeler farver som rød, orange eller gul til kategorien “varm”. I modsætning hertil betragtes blågrønne toner, cyan, mellemblå og blå som “kolde”. Farverne grøn og magenta kan ikke placeres helt så entydigt.
I kold-varm-kontrasten står kolde og varme farver over for hinanden. Disse farvekombinationer har en meget intens og udtryksfuld effekt. De forbindes også subjektivt med mange andre egenskaber: skyggefuldt eller solrigt, beroligende eller stimulerende, langt væk eller tæt på, let eller tungt og fugtigt eller tørt. Disse kontrastpar kan illustreres glimrende ved hjælp af kolde og varme farvetoner.
Den mest ekstreme kold-varme kontrast dannes i øvrigt af komplementærfarverne rød og cyan, da rød er klassificeret som den varmeste og cyan som den koldeste farve.
5. Kvalitetskontrast (eller også mætningskontrast eller intensitetskontrast)



Farvekvalitet beskriver graden af renhed eller mætning af en farve.
Hvis rene, mættede farver kombineres med mindre mættede varianter, kaldes det en kvalitetskontrast.
For at reducere farvekvaliteten af en farve som magenta eller grøn, kan man tilføje farverne sort, hvid eller grå samt komplementærfarven til den. Det gør farven uklar, kedelig og grålig. Hvis den mættede farve nu placeres i kontrast, skiller den sig automatisk ud, mens de umættede nuancer falder i baggrunden – de falmer bogstaveligt talt ved siden af den lyse farve. Sådanne kombinationer virker rolige og afbalancerede, men samtidig ikke særlig slående og iøjnefaldende.
For at opnå mere kontrastrige gradueringer af en farve kan man ud over mætningen også ændre farvens lysstyrke. Disse farvegradueringer opfattes som særligt harmoniske og bruges som regel i monokromatiske, dvs. ensfarvede, designs.
Kontrast mellem farvet og ufarvet



Den farvede-ufarvede kontrast er en særlig form for kvalitets- eller mætningskontrast. Den er ikke en af Ittens syv farvekontraster, men bør nævnes her, da den er af stor betydning i design.
Den kromatisk-akromatiske kontrast beskriver sammenstillingen af lyse farver og akromatiske farver, dvs. sort, hvid og grå.
Hvis lyse farver placeres på sort, virker de lyse og særligt nærværende – med undtagelse af mørke nuancer.
Farver virker venlige på hvid. Det skal dog bemærkes, at meget lyse farver, som f.eks. gul, er mindre effektive på en hvid baggrund end på sort.
Når man kombinerer farver med grå, er forskellen i lysstyrke mellem farverne og den grå tone meget vigtig. Jo mere ens lysstyrkeværdierne for en farve og den grå farve er, jo mindre effektive er de.
6. Mængdekontrast (eller også områdekontrast)



Kvantitativ kontrast er ikke direkte en farvekontrast. Itten henviser faktisk til de proportioner eller overfladeforhold, som farverne er placeret i i forhold til hinanden.
Varme, lyse farver opfattes stærkere end kolde, mørke farver. Gule elementer fanger for eksempel straks beskuerens blik, mens violette elementer i samme størrelse virker uanselige og subtile.
For effektivt at styre farvernes indvirkning – især i forhold til hinanden – kan de koordineres med hensyn til deres overfladestørrelse.
For at opnå en rolig og afbalanceret effekt bør varme farver med høj lysstyrke fylde en mindre del af overfladen end kolde farver med lav lysstyrke. I vores eksempel på en farvekombination af gul og violet betyder det, at det gule element skal være betydeligt mindre end det violette, så begge farver har samme effekt.
Man må dog ikke glemme, at ulige farver skaber spænding og aktivitet, og at overfladekontraster derfor skal vælges bevidst og omhyggeligt afhængigt af hensigten.
7. Samtidig kontrast



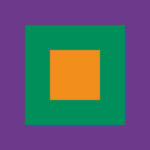
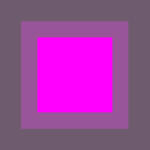
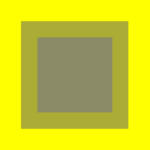
Simultankontrast er et optisk fænomen, hvor en farve påvirkes af sin omgivende overflade.
Hvis vi for eksempel ser på en neutral grå firkant på en grøn overflade, bemærker vi, at den grå farve virker varm og næsten rødlig. I modsætning hertil virker den samme firkant med den samme grå nuance kølig og let blålig foran en gul overflade.
Dette subjektive indtryk opstår, fordi når vi ser på en farve, forsøger vores synssans altid at skabe den matchende komplementærfarve i omgivelserne. Vores øjne forsøger derfor at finde en balance.
Dette fænomen er måske mindre vigtigt, når man designer flyers, plakater eller brochurer – men man bør altid huske på, at enhver baggrundsfarve og ethvert farvet område har indflydelse på de elementer, der placeres på det. Dette spiller en særlig vigtig rolle i virksomhedsdesign, for eksempel når det drejer sig om at placere et farvelogo på farvede baggrundsområder.
Med komplementærfarver forstærker den samtidige kontrast farveeffekten. For eksempel virker gul lysere og renere mod violet end mod andre farver.
Billedkilder:
Fig. 1 – Ahrens Malte: Tolvdelt farvecirkel efter Johannes Itten (1961) (https://de.wikipedia.org/wiki/Datei:Farbkreis_Itten_1961.svg)
Fig. 2 – Hewin: Farveteoriens grundskema ifølge Harald Küppers (1976) (https://de.wikipedia.org/wiki/Farbkreis#/media/File:Farbenkreis_k%C3%BCppers_svg.svg)

