Vi vender os imod en billedtrend, som efter vores opfattelse snart vil komme igen: levende billeder, også kaldet cinemagraph. Disse billeder har en ægte wow-effekt. Med de rigtige greb vækker du billeder til live uden at betale særlig meget for det. Her får du at vide, hvordan du får sat gang i billeder, og hvilke reklamekanaler de fungerer særlig godt til.
Er den klassiske GIF allerede out igen? En ting er sikker: Nogle trends kommer altid igen. Derfor retter vi os imod en anden, meget lovende måde for levende billeder. De fik deres gennembrud for nogle år tilbage og kommer måske allerede snart igen: Cinemagraph. Sådanne billeder bevæger sig ligesom GIF’s i et konstant loop, men ellers har de ikke meget tilfælles med disse social media-hits. Cinemagraph er nemlig kvalitetsbilleder, hvor der efter kort tids observation sker en ægte wow-effekt – og således har en cinemagraph også et ægte hitpotentiale for dine reklametiltag.
Indhold:
- Til din markedsføring: Professionelle reklamer med levende billeder
- Opret selv levende billeder: Værktøjstjek
Cinemagraph vs. GIF
I en cinemagraph er det kun dele af et billede, der bevæger sig, mens resten står stille. Derfor virker billederne også virkelig som „levende billeder“ og ikke som videoer. I modsætning til GIF’er indeholder en cinemagraph væsentligt flere farver og skaber således et kvalitetsindtryk.
Det mest imponerende ved de levende billeder er følgende: Egentlig kigger man f.eks. på en kvinde, som slikker sol i poolen, men pludselig sker der noget på billedet.
Websider og blogs
I headeren af en webside er levende billeder en fantastisk mulighed for at straks at vinde den besøgendes opmærksomhed uden at overdrive. Også produktpræsentationer kan udformes væsentligt mere attraktive med en cinemagraph, selvfølgelig afhængigt af branchen og produktet. Denne fordel kan også udnyttes i blogs, men man skal altid huske: Mindre er mere. Så snart der er noget, der bevæger sig på siden, og der er skrigende reklameannoncer i alle sidebjælker, forsvinder wow-effekten straks igen.
Eksempler på produktpræsentationer:
Kilde : flixel.com/cinemagraphs/advertising – CinePix
Kilde : flixel.com/cinemagraphs/advertising – CinePix
Teknisk implementering: Det levende billede kan integreres via HTML-videoelementet. Egenskaberne for „autoplay“ og „loop“ bør stå i koden, og kompatibiliteten bør testes med forskellige browsere. Også WordPress tillader indlejringen af det animerede billede uden problemer. Det nemmeste er, hvis det levende billede uploades på YouTube eller andre platforme som f.eks. flixel.com (en side, som har specialiseret sig inden for produktion og distribution af cinemagraph) og efterfølgende indlejres på din side. For den sidstnævnte platform byder f.eks. på færdige embed-koder til kopiering og indsætning, som afspiller videoen med autoplay og loop.
Eksempelkode til indlejring af et levende billede som HTML-element:
<video width="320" height="240" autoplay loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Eksempelkode til indlejring af et levende billede fra mediegalleriet (af WordPress):
[ video width="1200" height="800" mp4="https://www.onlineprinters.co.uk/magazine/wp-content/uploads/2018/09/ Test_Wasser -1200px-25fps-2.mp4" loop="on" autoplay="on" ] [ /video ]
(Oplysning: Slet mellemrum før og efter parenteser, inden du bruger denne kode.)
Eksempelkode til indlejring af et levende billede på YouTube:
<iframe class="embed-responsive-item"id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel =0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY" frameborder="0" allowfullscreen></iframe>
Eksempelkode til indlejring af et levende billede på Flixel:
<div class="flx-embed"><div style="position:relative; height:0; padding-bottom:56.25%; width:100%"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" src="https://media.flixel.com/cinemagraph/ tpaqkloxud1mvjq08bfh?hd=false" frameborder="0" allowfullscreen allow='autoplay'> </iframe></div></div>
Sociale medier content-, display- eller canvasreklame
Levende er interessant. Det gælder efterhånden for indholdet på alle sociale medier. Levende billeder egner sig både til display- og canvasreklame på Facebook eller Instagram og som interessant indhold fra din contentstrategi. Fordelen ved sådanne billeder i forhold til videoer er følgende: En cinemagraph bliver opfattet lidt mere simpelt end videoer, fordi der er væsentligt mindre bevægelse på samme tid, som øjet skal opfatte. For det første er det behageligt for øjet, for det andet mere interessant at se på. Desuden bør indhold i sociale netværk være underholdende – og lad nu være med at sige, at du har læst med indtil nu, fordi du ikke synes de levende billeder er spændende.
View this post on Instagram
Teknisk implementering: Med autoplay-funktionen på Facebook, Instagram m.fl. starter videoerne og animerede billeder uden et ekstra klik på billedet. Nu kan også profilbilleder eller reklameannoncer på Facebook indstilles med levende billeder. Gengivelsen af en cinemagraph er heller ikke noget problem på nyere mobile enheder Men du skal sikre dig, at dit billede bliver afspillet i loop, så motivets bevægelseseffekt også bliver tydelig. Hvis det animerede billede kun er tre sekunder lang, vil modtageren ikke lægge mærke til noget.
Nyhedsbrev
Også på dette område er levende billeder meget berigende. Seriegiganten Netflix har f.eks. ved starten af 3. sæson af „House of Cards“ placeret et sådant i deres nyhedsbrev. Således bliver sandsynligheden større, at læserne husker sæsonstarten, og at mange klikker på traileren.
Kilde : blog.flixel.com
Teknisk implementering: Også hvis billedet skal implementeres i et nyhedsbrev, kan konverteringen til et GIF-format undtagelsesvist (også selv om man egentlig bør undgå det) hjælpe med at holde filstørrelsen nede. GIF’en kan normalt integreres via indlejringskoden af billeder, og pga. filstørrelsen ville man undgå en lang indlæsning af nyhedsbrevets indhold. Dog bør man være meget opmærksom på, at kvalitetstabet ikke bliver for stort, og at udseendet af det animerede billede alligevel stadig er af høj kvalitet.
Eksempelkode til indlejring af et levende billede i et nyhedsbrev (gemt som GIF):
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Hvis billedet bliver indlejret som video med væsentligt flere farver og således en større filstørrelse, skal man først teste, om det animerede billede påvirker performancen af indholdet ved åbningen af nyhedsbrevet – både i desktopvarianten og til mobile enheder.
Opret selv levende billeder: Værktøjstjek
For at vække et billede til live har man brug for et godt øje og alt efter værktøj også for en god internetforbindelse. Nogle værktøjer tilbyder nemlig endda onlineredigering. Alt efter værktøj kræves der et billede eller en video som udgangsmateriale.
Plotagraph
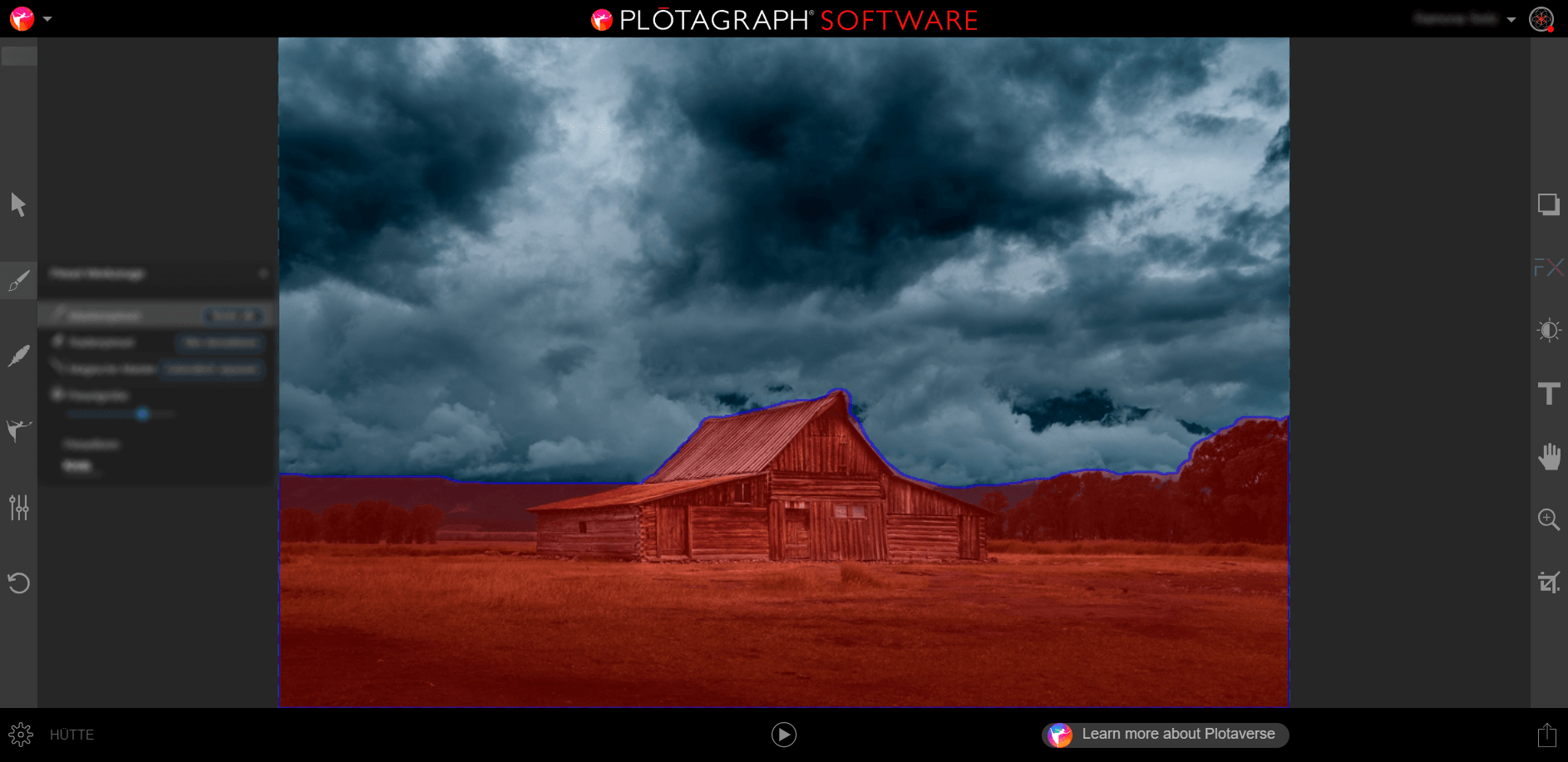
Ved denne udbyder er det i modsætning til de andre værktøjer muligt at oprette et levende billede ved hjælp af en billedfil. Billeder kan her også redigeres online. Ved Plotagraph, eller rettere sagt „Plotaverse“, kan man registreres gratis for at få et første indtryk af værktøjet. Redigeringen foregår her meget hurtigt, i det mindste behøver man ikke producere ret meget på forhånd. Man skal blot tage eller vælge et egnet billede og uploade det i værktøjet. Ved hjælp af en pensel kan man i editoren fastlægge, hvilke dele der skal forblive stille på billedet.

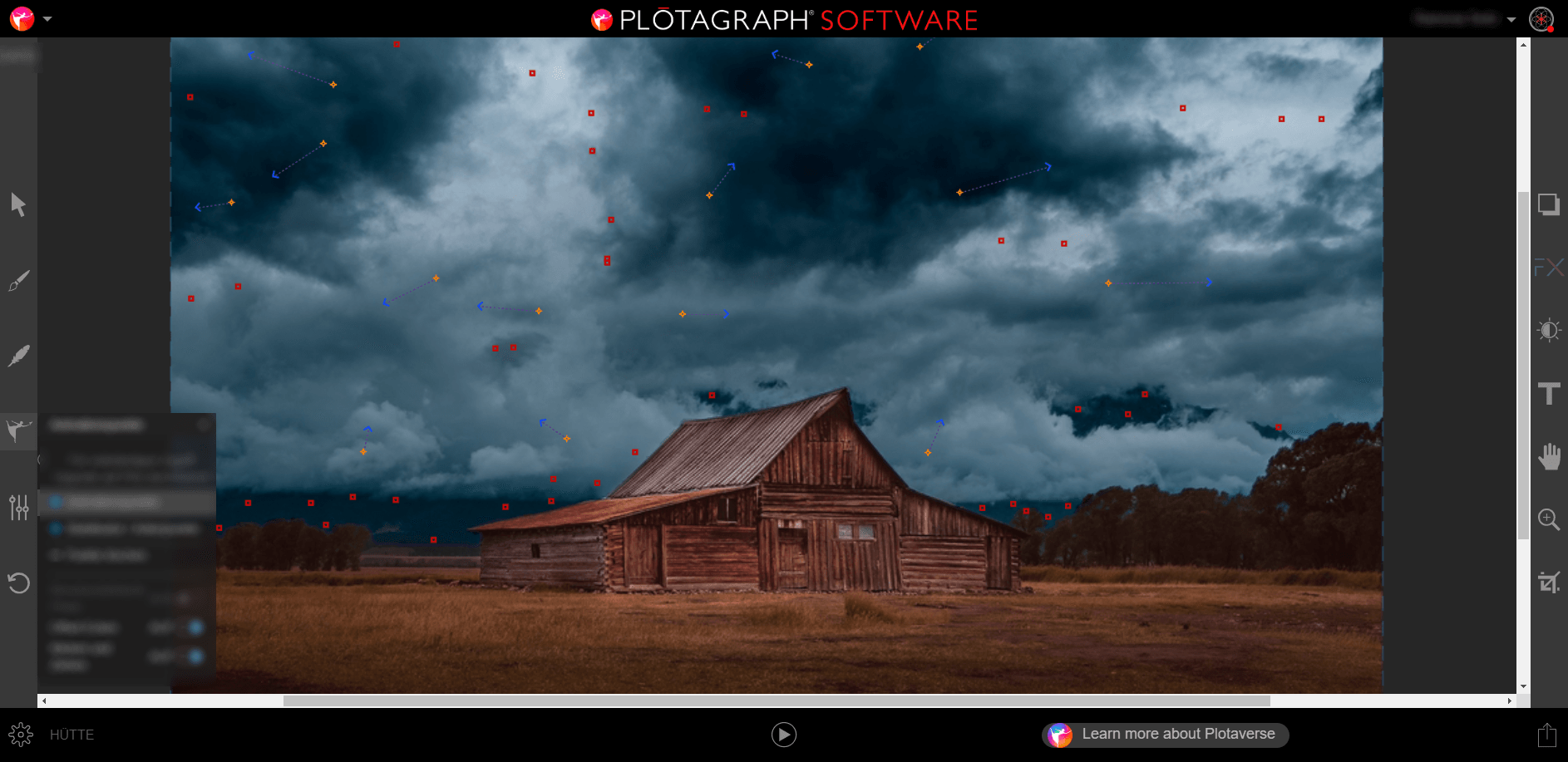
Ved hjælp af pile (orange og blå) kan du fastlægge, hvilken retning billedpixlerne i den efterfølgende bevægelse skal have. Såkaldte „stabilisatorer“ hjælper med den præcise definition af animationen på billedet. I dette eksempel er der bevidst blevet placeret stabilisatorer i skyerne for at skabe en mere differentieret bevægelse af skyerne.

Billedpixlernes bevægelse beregnes automatisk af værktøjet. Derudover kan du også påvirke den automatisk beregnede bevægelse tidsmæssigt. Jo kortere du indstiller varigheden af det animerede billede, jo hurtigere bevæger de definerede billedpunkter sig. Efterfølgende kan projektet eksporteres. Hvis man ikke betaler for Pro-versionen, får men en MP4-fil, som indeholder et vandmærke. I betalingsversionen kan man vælge mellem formaterne MOV, JPEG seg, PNG seq, animated PNG og GIF.
Fordelen ved dette værktøj er bl.a., at du til enhver tid kan kontrollere redigeringen via Play-knappen nederst i midten, fordi billedet afspilles i et uendeligt loop med et klik på knappen. På den måde lægger man hurtigt mærke til ting, der er usædvanlige, og unaturlige bevægelser.
Facit: Onlineapplikationen præsterer også meget godt på smartphone. Hvis man beslutter sig for at købe Pro-versionen, giver det god mening at downloade applikationens desktopversionen. Men værktøjet kan ikke vække ethvert billede til live på en naturlig måde, fordi den præcise bevægelse af de enkelte billedpunkter ikke kan påvirkes helt eksakt.
Senest når elementer som f.eks. solstråler skal bevæge sig i forgrunden, mens baggrunden, f.eks. en bjergkulisse skal forblive stille, møder værktøjet sine grænser. Men hvis for- og baggrundsbevægelsen kan opdeles klart på billedet (f.eks. hav og himmel), kan man med Plotagraph meget hurtigt oprette levende billeder. Og det med kun et billede som udgangsmateriale. Flydende motiver som f.eks. skyer, havet eller ren grafik kan med fordel redigeres med dette værktøj.
Flixel
Programmet Cinemapraph Pro by Flixel er specielt udviklet til oprettelse af en cinemagraph. Også her har man mulighed for først at teste værktøjet gratis. Den største og vigtigste forskel i forhold til Plotagraph er, at man her arbejder med videomateriale. Det betyder, at bevægelserne på billedet virker væsentligt mere naturlige, fordi det er ægte bevægelser, man kan se. På forhånd skal man dog optage videoen efter nogle bestemte betingelser.
For det levende billede skal der optages en video med stativ. Videoens kanter skal nemlig ikke ændre sig, men kun modellerne eller motivet på billedet. Der er ingen grænser for din kreativitet, når det handler om, hvad der til sidst skal bevæge sig på billedet. Men inden du optager videoen, bør du have for øje, hvad der skal se i din cinemagraph. Således skal du give modellerne nogle anvisninger eller placere kameraet i pågældende omgivelser.
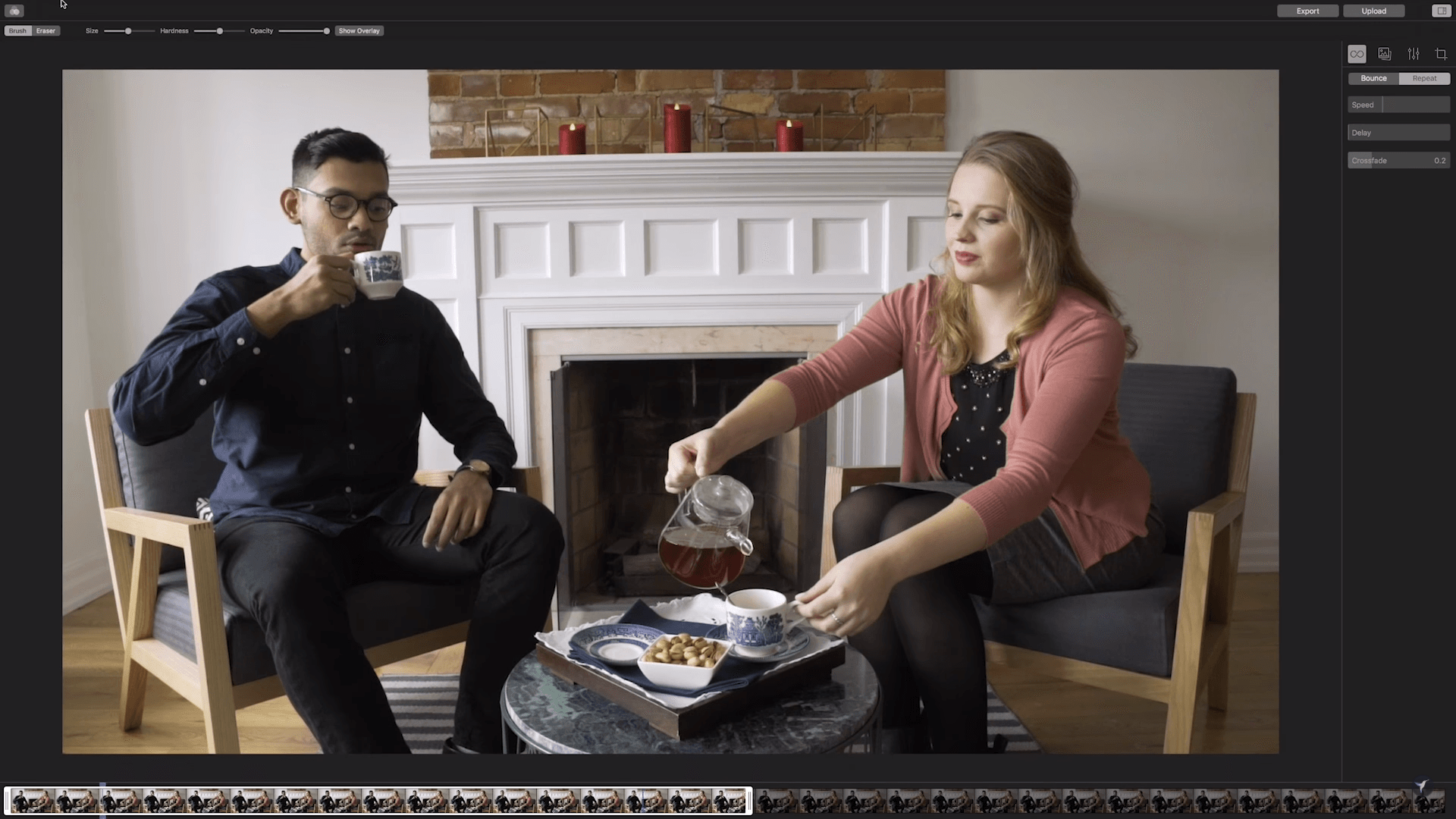
I begyndervejledningen fra Flixel skal der vækkes en tescene til live, hvor herren til venstre ved trappen nipper, og damen til højre skænker te op.

Hvis man nu uploader den optagne video i Cinemapraph Pro, skal du først bestemme et kort afsnit i videoen og definere et stillbillede inden for dette. Dette stillbillede er udgangsmaterialet for din cinemagraph.
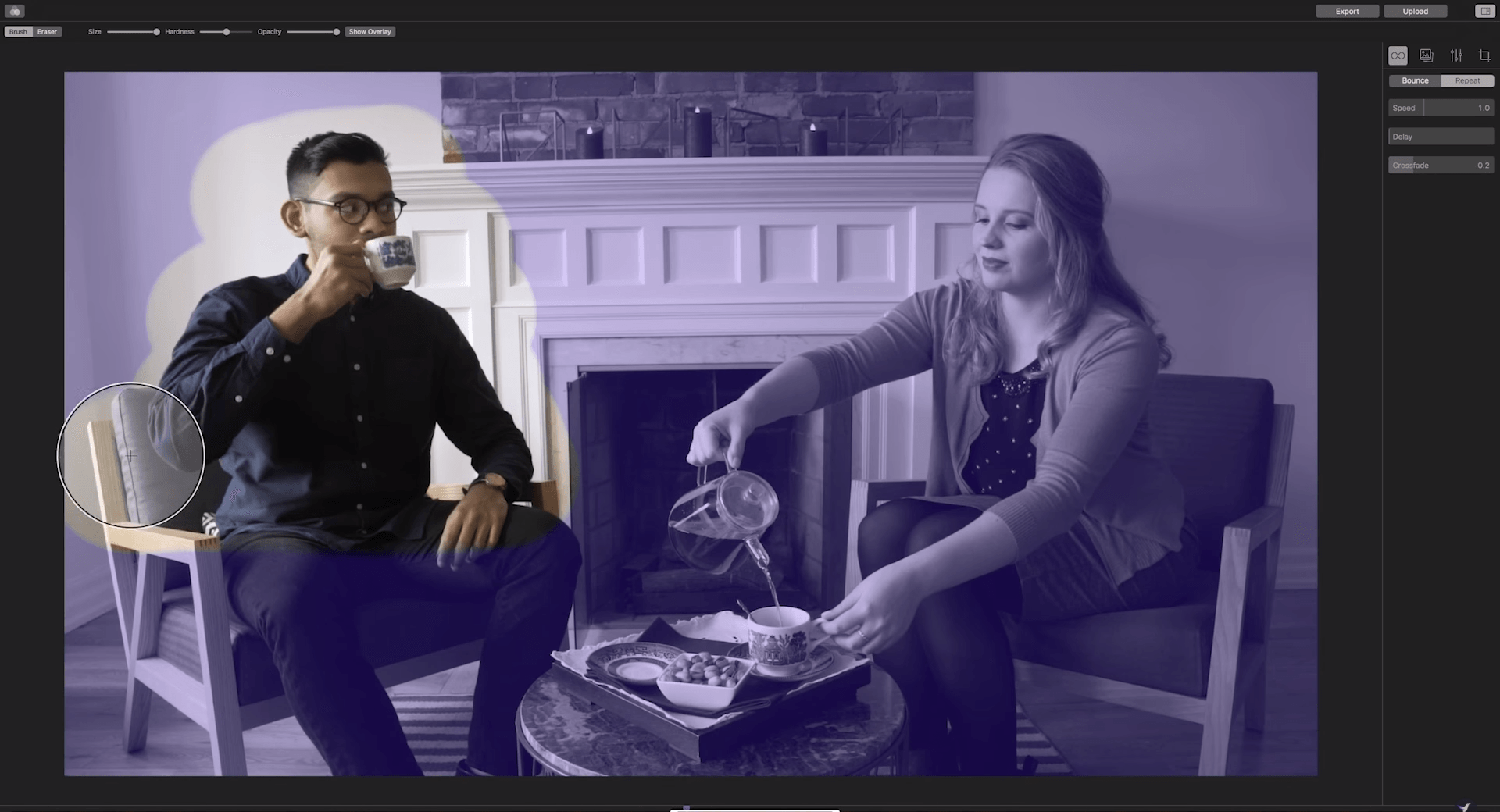
I det næste trin foretages maskeringen. Det betyder, at du med en pensel skal markere alle de områder i det valgte stillbillede, som senere skal bevæge sig.

Ved hjælp af den oprette maske skinner nu alle de steder af det tidligere bestemte videoafsnit igennem, som du har kørt over med penslen. På det resterende billede kan man se det valgte stillbillede.
Så bevægelsen er flydende på billedet, bør videoafsnittet vælges med omhu. Via indstillingsmuligheden „Bounce“ eller „Repeat“ kan man afspille videoen bagved stillbilledet enten frem, tilbage og frem igen eller altid forfra igen. Gentagelsestiden kan også defineres.
Facit: Her kommer det altså an på den perfekte afstemning af videomaterialet, det valgte videoafsnit og det tilhørende stillbillede. Programmet er lavet meget overskueligt og udstyret med alle nødvendige værktøjer til redigering. Især eksportfunktionerne gør det muligt at forberede din cinemagraph optimalt til sociale medier eller endda Facebook Ads. Med Cinemagraphs Pro kan man generere virkelig realistiske levende billeder, uden at man skal stå over for alt for mange funktioner ved redigeringen. Hvis man vil bruge levende billeder professionelt, betragter vi værktøjet som en fornuftig mulighed.
Adobe Photoshop
Hvis du allerede råder over Creative Suite, behøver du ikke anskaffe dig et ekstra program til levende billeder. De kan også oprettes med Photoshop C6 eller en nyere version. Dog skal man her bruge nogle tricks, fordi Photoshop egentlig ikke er udviklet til videoredigering.
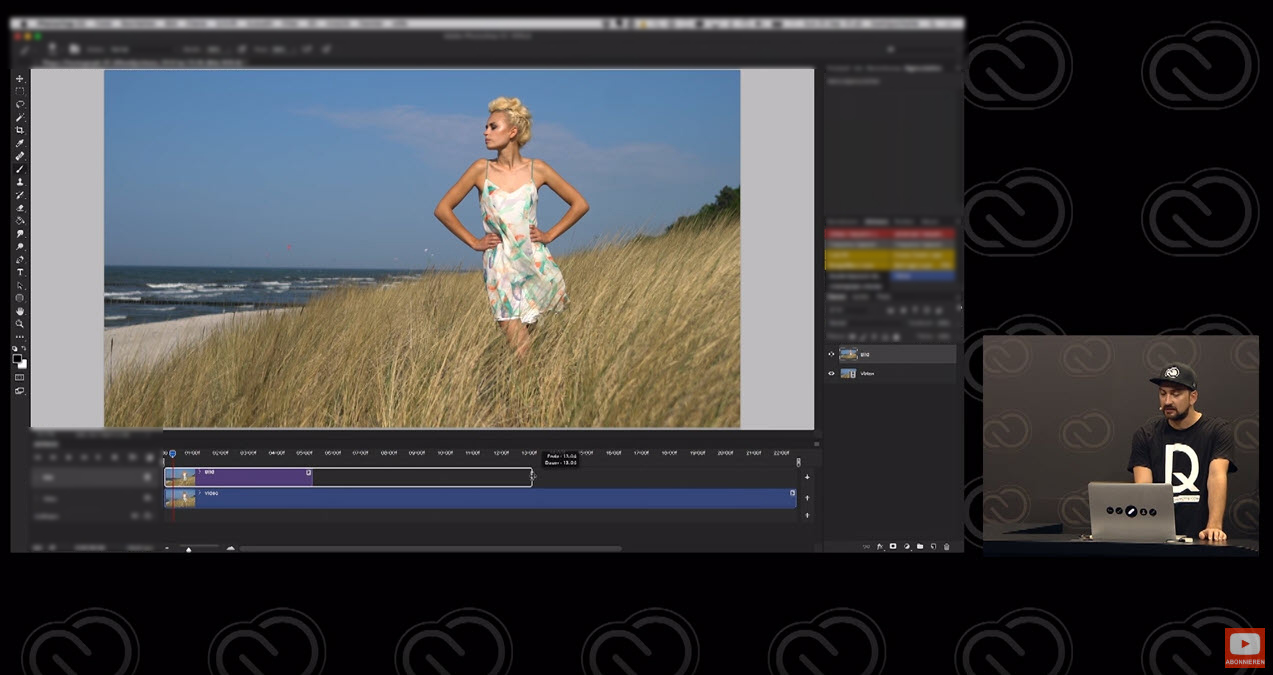
Men siden Photoshop C6 kan man også åbne videoer, og der vises en tidsbjælke nederst i programmet. Mediedesigneren DomQuichotte, kendt pga. sine vejledninger på fx-ray.com, viser i en vejledning til Adobe meget anskueligt, hvordan man hurtigt får et levende billede i Photoshop. Kort fortalt handler det om (på lignende måde som ved Flixel-programmet Cinemapraph Pro) at optage en passende video og definere et egnet kort afsnit. Når du har valgt dette udsnit, kan du kopiere et stillbillede ud af det. Trylleordet er nu „lagmasker“. Ved hjælp af lagmasker kan du nu nemlig i dette stillbillede definere, på hvilke steder den underliggende video skal kunne ses. For lagoverlejringen med videofiler fungerer i Photoshop på samme måde som med billedlag. Således er det primært altid billedet, man kan se, og kun på udvalgte steder den underliggende video.

Fordelen ved redigeringen i Photoshop er følgende: Hvis du konverterer det valgte stillbillede til et smartobjekt, har du her fortsat alle billedredigeringens muligheder. Uanset om RAW-filter eller andre anvendelser – du kan redigere dit levende billede efter samme skema, som du også ville redigere dine andre produkt- eller shootingbilleder.
Interessant er, at det i Photoshop ikke kun er videoer, der kan trylles om til et levende billede. Også et billede kan ved hjælp af tidsbjælken redigeres på en sådan måde, at det senere bevæger sig. Dog er denne metode lidt mindre fleksibel, fordi man med maskering og transformation (f.eks. forstørrelse) prøver at simulere en bevægelse. Her er det – ligesom ved Plotagraph – igen flydende motiver, f.eks. skyer eller vand, der fungerer bedre.
Facit: Hvis du har styr på Photoshop eller endnu bedre allerede er fortrolig med tidsbjælken i programmet, er denne redigeringsvariant den nemmeste for dig. For ud over oprettelsen af det levende billede kan du som beskrevet anvende alle nødvendige retoucherings- og filterredigeringer på billedet. Således behøver du ikke anskaffe dig et nyt program og forbliver fleksibel.





