Layout sørger for en bestemt virkning af trykproduktet eller layoutet på skærmen. I starten af designet kan det derfor anbefales at beskæftige sig med layout. Efterfølgende forklarer vi mulighederne og stiller gratis skabeloner som download til rådighed.
Du kender sikker begge ekstremer – supermarkedsreklamer, som på tyndt, gråt avispapir er propfyldt med tilbud og indhold, og den elegante brochure i liggende format på blankt kunsttrykpapir, som på masser af plads reklamerer for luksusbadekar.
På den måde er det forskellige komponenter som f.eks. papiret, dvs. følelseskomponenten, men også designet med skrifttyper, farver og billeder samt mængden af frirum i og omkring designet, der påvirker hvordan det virker.
Ved ethvert design ligger der i baggrunden en ramme, inden for hvilken papiret eller også skærmen er blevet „trykt“. Dette område kaldes layout – og det er der og skaber sin virkning, uanset om du tænker på det, eller om det opstår tilfældigt. Derfor kan det altid anbefales i starten af ethvert layout at overveje størrelsen og placeringen af dette layout eller den flade, der kan trykkes på.
Artikeloversigt
- Typer af layout
- Det gyldne snit i detaljer
- Linje- eller diagonalkonstruktion
- Enkel talraekke
- 9-deling
- Designraster
- Et eksempel
- Designraster med InDesign
- Layout og visninger
>>> Layoutskabeloner til gratis download <<<
Oversigt over layoutmetoder
- Det gyldne snit
Den helt klassiske metode, hvis oprindelse ligger i renæssancen, kaldes „gyldent snit“. Sideformatet af det gyldne snit kan anvendes til diverse rumopdelinger, således også til bestemmelse af layout eller til valget af papirstørrelsen. Fibonacci-talrækken er i tæt forbindelse med det gyldne snit. - Linjekonstruktionen (også: diagonalkonstruktionen)
Ved linjekonstruktionen arbejder man med diagonaler, som ved første øjekast virker afskrækkende matematisk, men senest ved den tredje anvendelse bliver rystet ud af ærmet og er et godt alternativ til det gyldne snit. - Den enkel talrække
Her bruges talrækken 2:3:4:5 eller 2:3:4:6 som hjælp til at definere bindingernes proportioner. - 9-delingenen
9-delingen er et andet godt middel til at nå nemt og hurtigt i mål, men resultatet kan ikke uden videre skaleres.
Layout basics
En rumlig midte og afbalancerethed føler man, når der under objekter placeres mere hvidt end over objekterne. Således befinder den følte, harmonisk optiske midte sig altid lidt over den regnemæssige midte. Denne kendsgerning vil vi være opmærksom på ved alle konstruktionstyper.
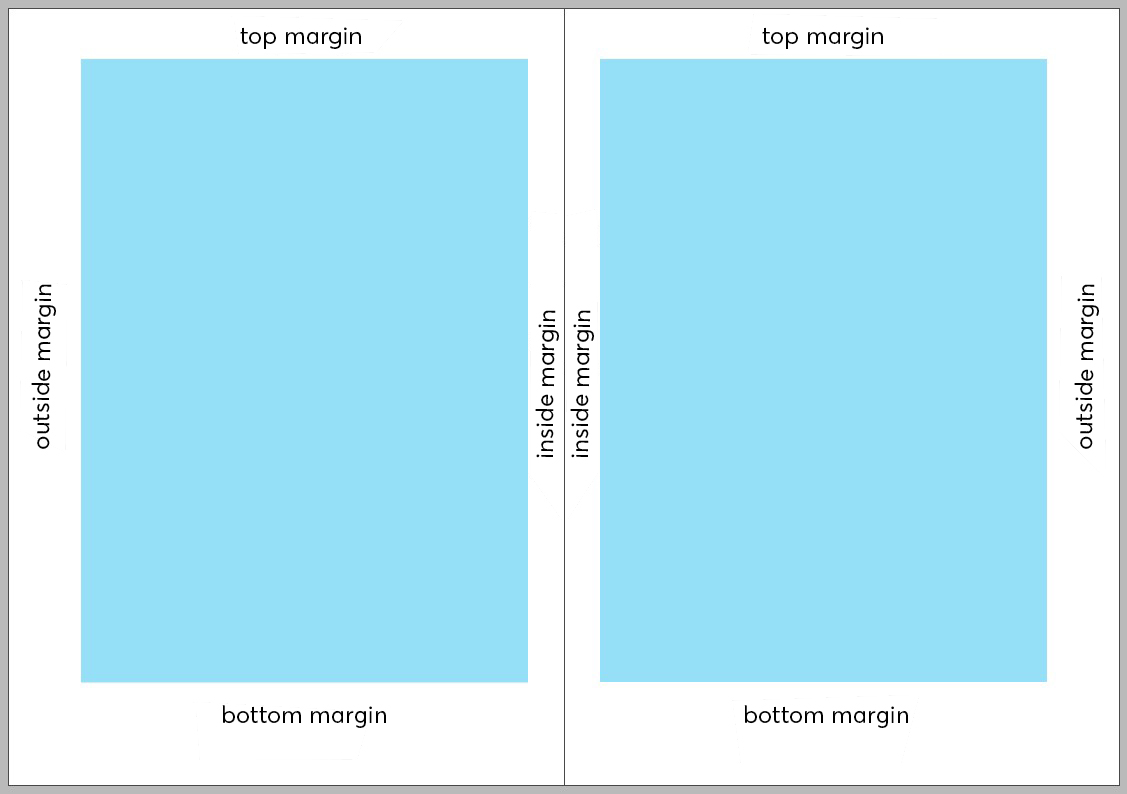
Layoutet af en enkeltside befinder sig som regel horisontalt i midten; ved dokumenter med flere sider skal du medregne, at læseren også altid betragter to sider ved siden af hinanden, og at det frie indvendige rum, den såkaldte indvendige binding, virker dobbelt. Derfor skal man ved dobbeltsidede dokumenter oprette den indvendige binding halv så bredt som den udvendige binding. Desuden findes der også begreberne topbinding, dvs. frirummet over den trykte flade, og bundbinding på den nedre kant.

Layout med det gyldne snit og Fibonacci
Det gyldne snit som proportionslov møder vi i arkitekturen, billedkunsten, billedhuggerkunsten og i naturen. Den understøtter os i en harmonisk opdeling eller underopdeling af flader og strækninger. I øvrigt er også forholdet mellem små og store bogstaver ved mange skrifttyper baseret på det gyldne snit. Ved det gyldne snit forholder den mindre strækning sig til den større som den større til den samlede strækning.
Talrækkefølgen af Fibonacci-tallene står i tæt forbindelse med det gyldne snit og må for at gøre det enkelt bruges som grundlag for layoutfinding efter de „guddommelige proportioner“. Den hedder 1, 1, 2, 3, 5, 8, 13, 21, 34 osv. – her lægges et tal i rækkefølgen til det forrige for at få det efterfølgende. Eksempel: 5 plus det tidligere 3 giver 8.
Lad os nu anvende talrækkefølgen på et dobbeltsidet layout. Her bruges den strengt taget ikke til at definere layoutet, men som definition af bindingerne og de deraf resulterende layoutproportioner.
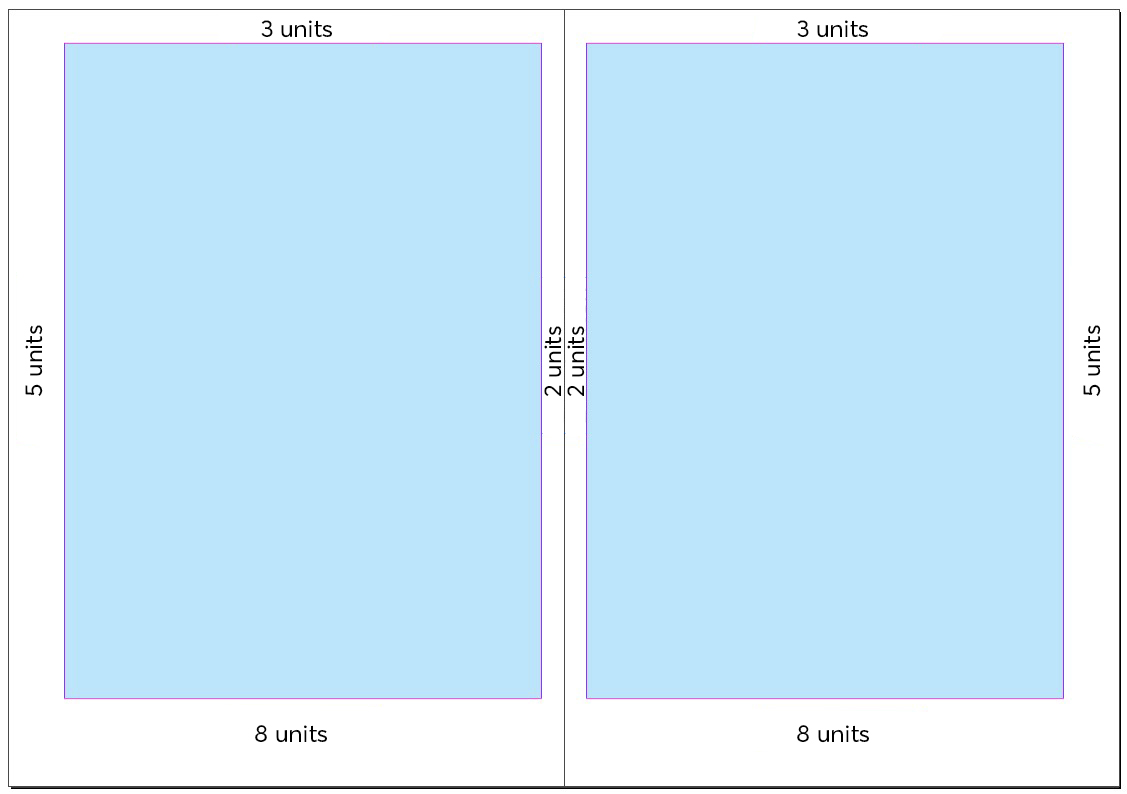
Den indvendige binding er som regel altid den mindste. Derefter vokser bindingens størrelse, ved en højre side med uret, ved en venstre side mod uret. Hvis vi overfører talrækkerne til bindingsstørrelserne, opstår der 2 enheder til den indvendige binding, 3 enheder for topbindingen, 5 enheder for den udvendige binding og 8 enheder for bundbindingen. Enhedernes størrelser kan her vælges frit og retter sig efter mængden af indholdet, produktet og målgruppen.

Layout med linjekonstruktionen
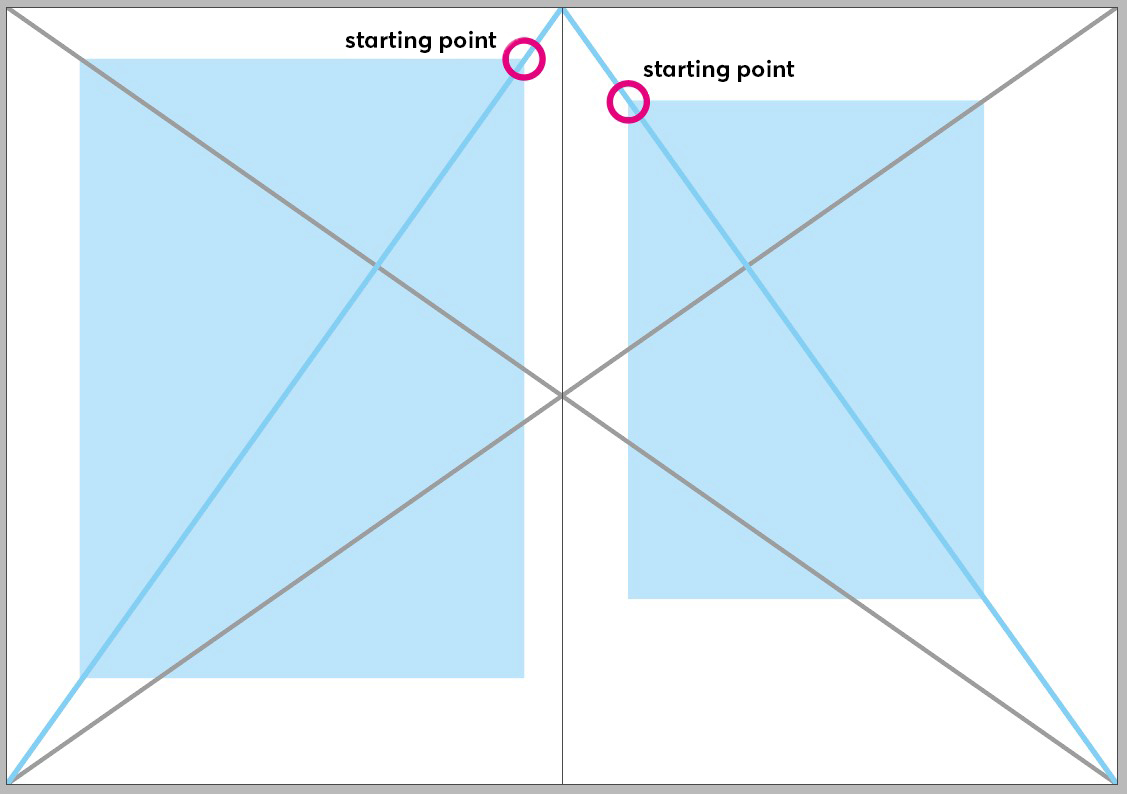
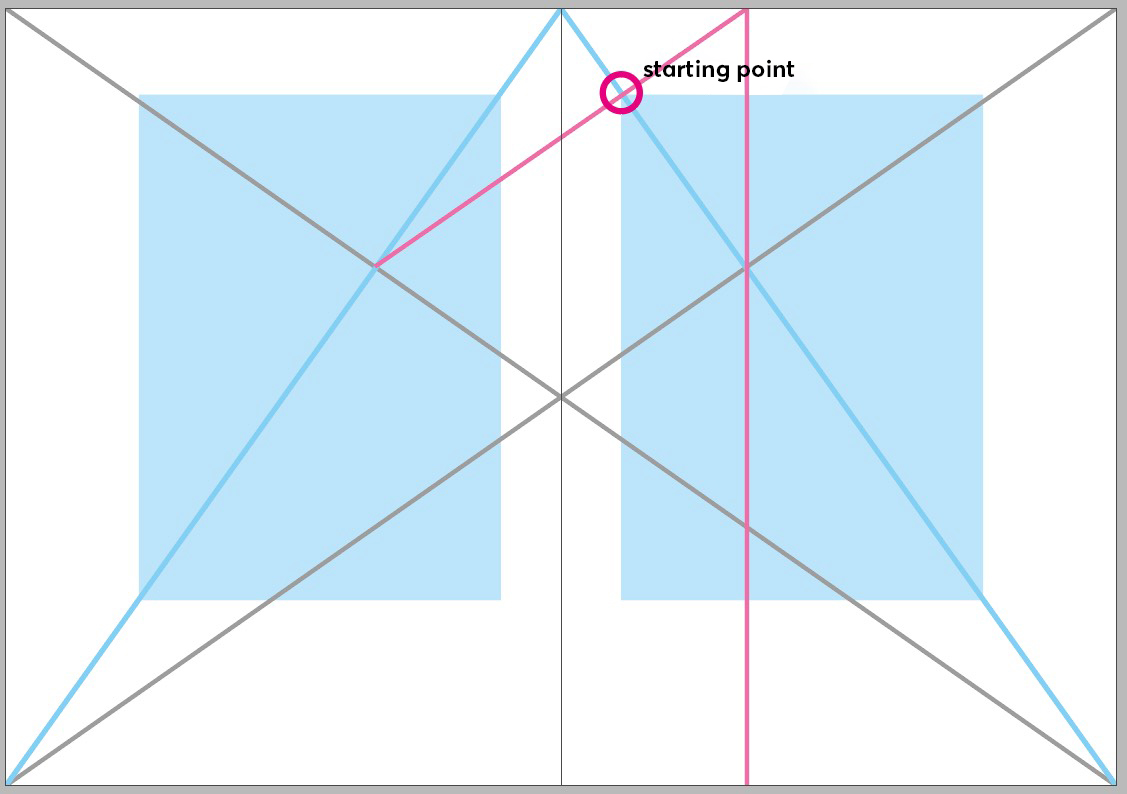
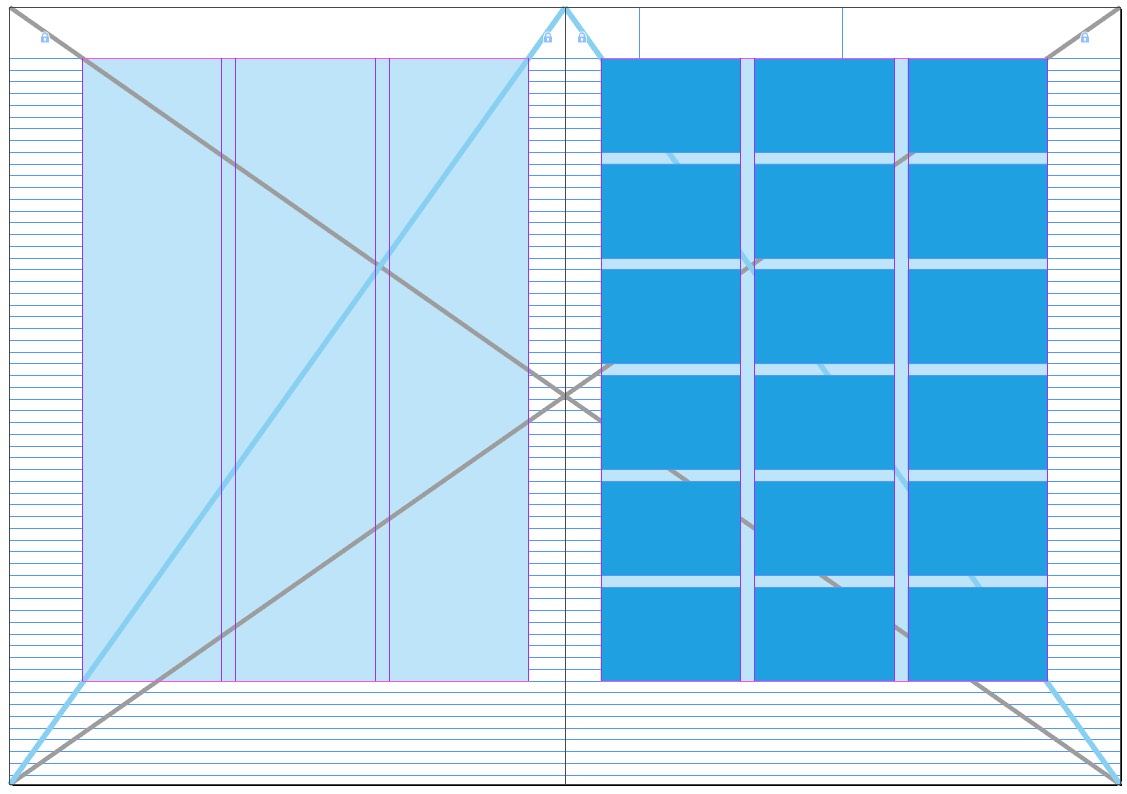
Ved denne metode genererer diagonale linjer et layout; i den forbindelse er den beskårne størrelse variabel. Først skal du trække to diagonaler hen over dobbeltsiden, derefter hhv. en diagonal inden for hver enkeltside, udvendigt forneden til indvendigt foroven. Til det øvre venstre startpunkt af layout skal du finde et vilkårligt punkt på den højre enkeltsidediagonale. Det forfølger du men en horisontal linje til højre, indtil du møder en dobbeltsidediagonal. Derfra fortsætter turen lodret nedad, indtil du igen møder enkeltsidediagonalen, og derfra lukker du firkanten med en horisontal linje. Det lyder måske forvirrende, men illustrationen forneden bør kunne anskueliggøre det hurtigt.
Du kan til enhver tid foretage ændringer af størrelsen af layout, ved at du skubber det øvre venstre startpunkt på den højre enkeltsidediagonale opad eller længere nedad. En forskydning opad gør layout større – mens proportionerne bibeholdes –, en forskydning nedad gør det mindre.

Plan B
Hvis du har brug for hjælp med størrelsen, kan du indsætte endnu en linje, som også understøtter dig i denne beslutning: Start, efter alle fire diagonaler er blevet oprettet, en lodret linje på det punkt, hvor enkeltsidediagonalen og dobbeltsidediagonalen krydser hinanden, og tryk den opad til sidekanten. Der starter du endnu en linje, som løber hen til krydsningspunktet på den anden side. På den måde opstår et nyt krydsningspunkt mellem den sidste linje og enkeltsidediagonalen – og det er vores øvre venstre startpunkt til layoutfirkanten.

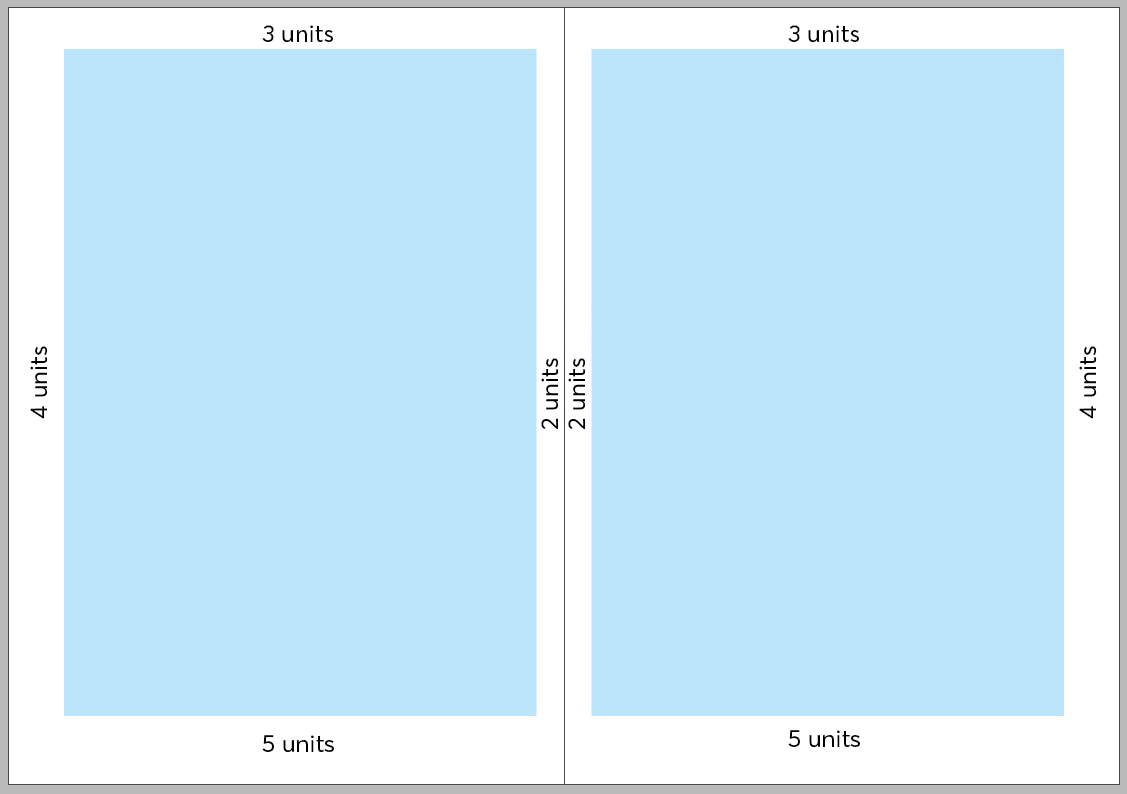
Layout med talrækken
Med talrækkerne 2:3:4:5 og 2:3:4:6 kan man på en nem måde fastlægge størrelserne af de fire bindinger; her tager man dog ikke hensyn til forholdet mellem papirbredde og -højde. Alligevel er brugen af de to talrækker en hurtig og ofte også flot løsning.

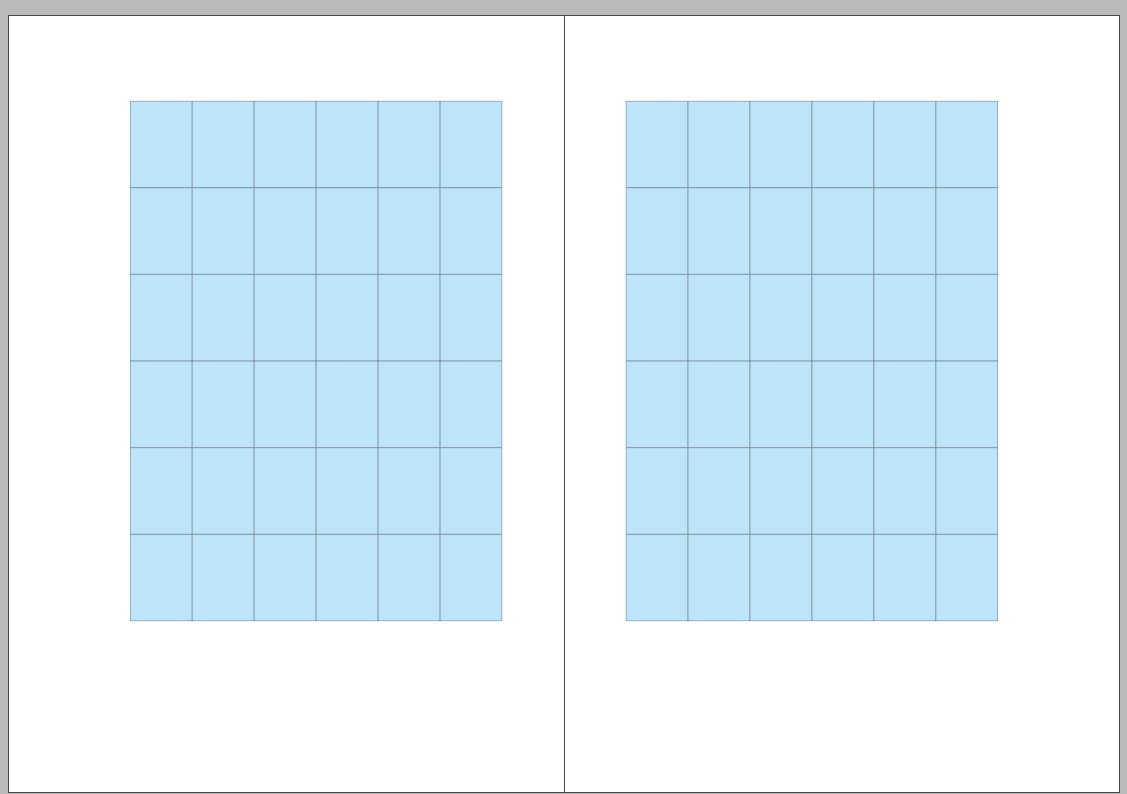
Layout med 9-delingen
Ved 9-delingen underopdeles sidens bredde og højde i hhv. ni felter. Nu lader man på den øvre og indvendige kant stå hhv. et felt fri, udvendigt og forneden hhv. to felter. Ulempen ved denne metode er den ikke skalerbare bindingsbredde ved en relativt lille og således også fast størrelse af layout.

Designrasteren
Mens vores layout eller bindingsbredderne nu definerer de udvendige kanter, er der stadig helt tomt inden for layoutet. Netop ved omfangsrige projekter med indhold med små dele eller ved dokumenter med flere sider har vi også inden for layoutet brug for en struktur – designrasteren.
Rasteren underopdeler layout horisontalt og vertikalt i rasterfelter og understøtter ved at organisere tekster og billeder.
Horisontal underopdeling
Lad os starte med den horisontale underopdeling. Den opstår ved en kolonneraster, som underopdeler teksten i flere kolonner plus mellemslaget mellem kolonnerne. I eksemplet arbejder vi med en papirbredde på 200 mm og et layout med diagonalkonstruktionen. Layoutmålene, der er opstået på den måde, hedder
161 x 224,5 mm.
Bredde af layout underopdeles i tre tekstkolonner med en bredde på 50,3 mm og et mellemslag på 5 mm.

Vertikal underopdeling
I den vertikale definerer højden af layout først kolonnehøjden, som bør være mange gange grundlinjerasteren, dvs. af rækkeafstanden fra grundtesten. Denne højde bør nu også underopdeles, hvorved der til sidst opstår celler. Cellehøjden retter sig som regel efter cellebredden og bør skabe et harmonisk tværformat. Ofte bruges selv det mindste billedformat som definition for cellestørrelsen. Men cellehøjden skal være oprettet på en sådan måde, at flere celler over hinanden ender eksakt på den nedre kant af layout – højden af layout er således altid mange gange rastercellehøjden.
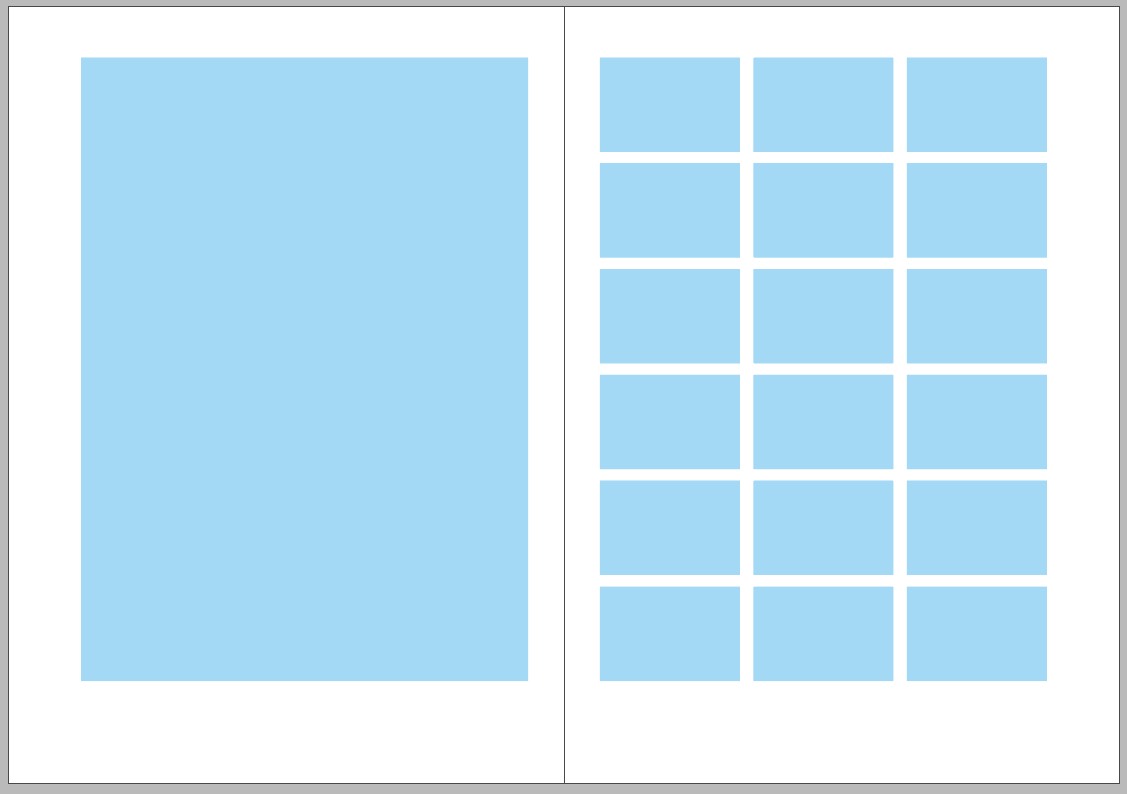
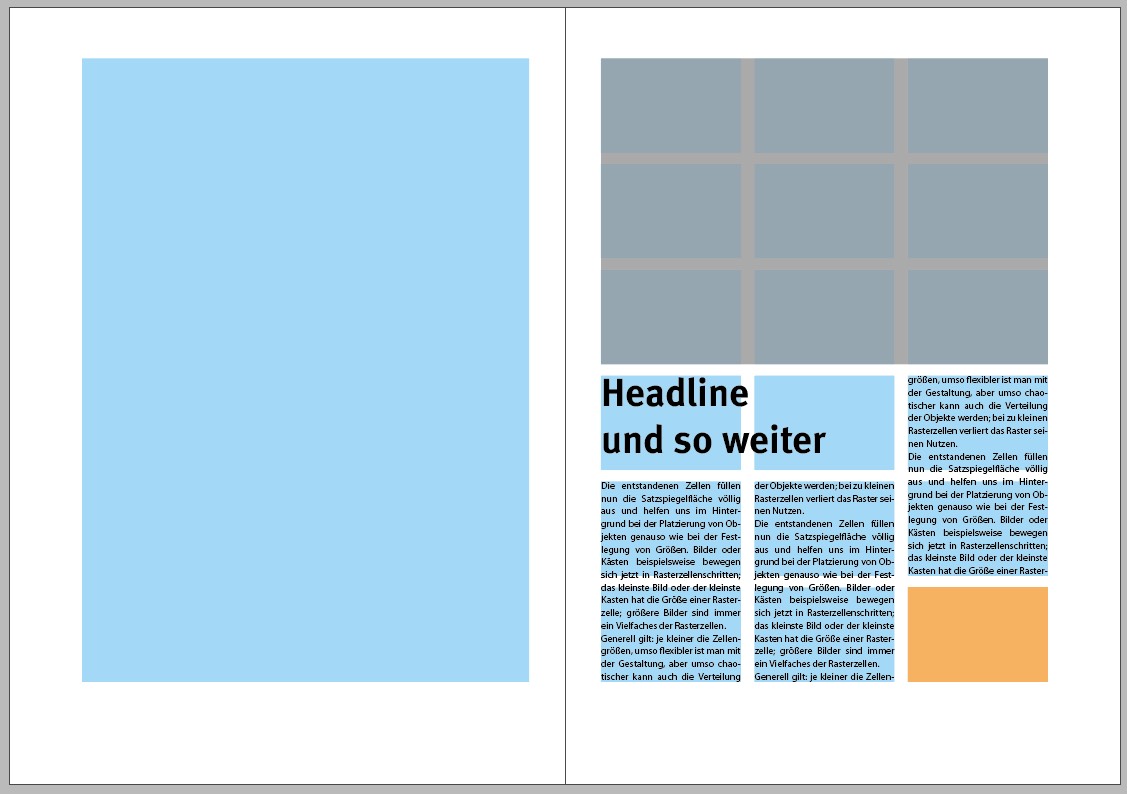
Rasterceller
De opståede celler fylder nu fladen af layout helt ud og hjælper os i baggrunden med at placere objekter på samme måde som ved fastlæggelsen af størrelser. F.eks. billeder eller kasser bevæger sig nu i rastercelletrin; det mindste billede eller den mindste kasse har størrelsen af en rastercelle; større billeder er altid mange gange rastercellerne.

Generelt gælder: Jo mindre cellestørrelserne er, jo mere fleksibel er man ved designet, men jo mere kaotisk kan fordelingen af objekterne blive. Ved for små rasterceller mister rasteren sin nytte.
En eksempelberegning for layout
Et eksempel skal anskueliggøre beregning af layout. Det viser også, at man ikke altid kan regne millimeterpræcist, men i stedet for bør holde sit layout samt designrasteren fleksibelt. Vi går ud fra følgende antagelser:
Papirformat: 200 x 280 mm
Brødtekst: 9 pt skriftstørrelse, 12 pt linjeafstand
Efter ovenstående udkast for layout ligger vores planlagte ca.højde for layout i eksemplet mellem 210 og 230 mm. Konkret ville der efter linjekonstruktionen opstå en højde af layout på 225 mm.
Nu deler vi denne højde på 225 mm med de 12 pt fra grundlinjerasteren, dvs. 4,236 mm, hvilket giver 53,11. Men vi har brug for mange gange vores grundlinjeraster. Derfor runder vi op på 53 rækker og reducerer layout til 53 * 4,236 = 224,5 mm.
Ved 53 rækker kan man med fordel bruge 6 rasterfelter med hhv. 8 rækker plus en række mellemrum. Vi har således 6 rasterfelter * 8 rækker = 48 rækker plus 5 rækker mellemrum = 53 rækker = 224,5 mm.
Kort mellemfacit – vi har nu beregnet følgende værdier til vores side:
- Raster: 6 rasterfelter med hhv. 8 rækker
- Opdeling: 53 rækker med hhv. 12 pt
- Effektiv højde af layout: 224,5 mm
Hvor store er top- og bundbindingen nu? Der fremgår af følgende beregning:
280 mm (papirhøjde) – 224,5 mm (satshøjde) = 55,5 mm tilbage til top- og bundbindingen.
What is the size of the top and bottom margin? This can be calculated as follows:
280 mm (paper height) – 224.5 mm (type area height) = 55.5 mm remain for the top and bottom margin.
Bindingsproportionerne iht. Fibonacci: 55.5 mm / 8 x 5 = 34.7 mm for bundbindingen; 20,8 mm for topbindingen; som alternativ anvender vi bindingsproportionerne fra linjekonstruktionen hvor der er 37,1 mm for bundbindingen og 18,4 mm for topbindingen.
- Topbinding: 18,4 mm
- Bundbinding: 37,1 mm

Generer designraster i InDesign
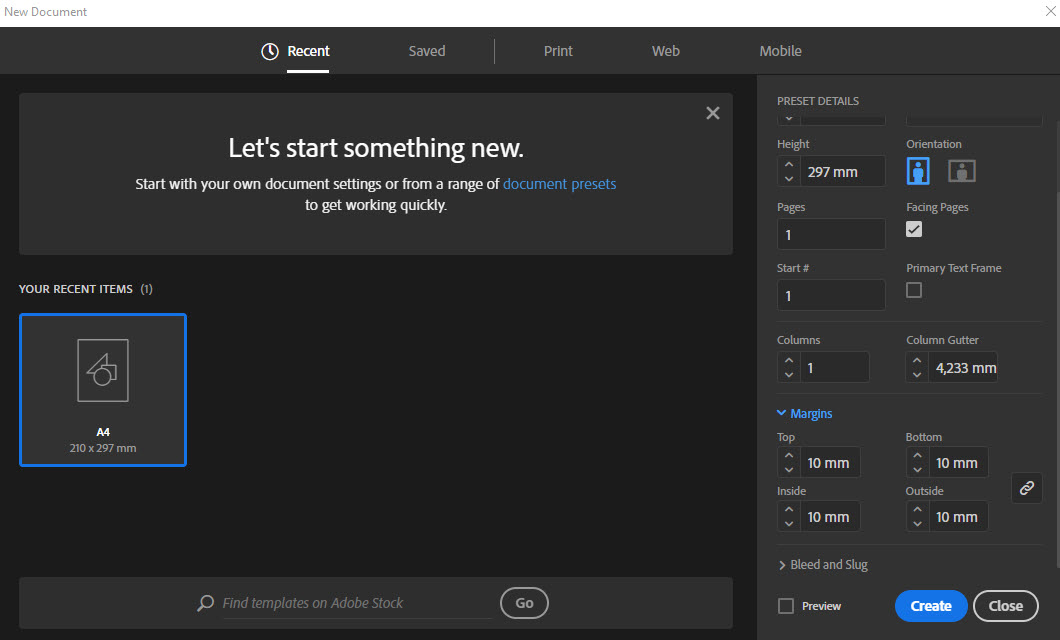
I Adobe InDesign fastlægges layout via indtastning af bindingsbredderne, i InDesign kaldt kanter. Indtastningen foretages enten direkte i starten ved oprettelsen af filen eller efterfølgende, mens filen er åben.

Hvis man foretager indtastningen efterfølgende, skal man være opmærksom på, hvilke sider der p.t. er aktive, mens man åbner dialogen, fordi det kun er bindingerne af de åbne sider, der ændres!
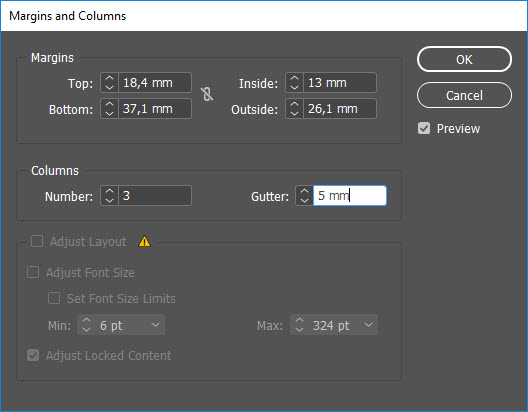
Hvis man vil indstille alle sider i dokumentet, skal man først i udvalget Sider med et dobbeltklik springe til en mønsterside, så ved et dobbeltsidet dokument også aktivere den anden mønsterside og først derefter åbne dialogen til indtastning af kanterne via menuen Layout > Kanter og kolonner.

Generer raster i InDesign
Selve rasterfelterne kan genereres med hjælpelinjer. Som alternativ opretter man lyse firkanter, som man helst skal lægge på et separat lag, som man skal spærre. På den måde kan de til enhver tid vises igen som placeringshjælp og skjules for previewet.
Særlige tilfælde
Ved bestemte forhold skal layout samt designrasteren retter sig efter nogle definitioner. Som regel er det tilfældet, hvis dele af indholdet har nogle faste måldefinitioner, som det f.eks. er ved annoncer. Annoncekunden får så f.eks. solgt en annonce med en fast bredde og højde, som designeren skal integrere i sit layout. I bedste fald svarer det mindste annonceformat så til en rastercelle, og de større annoncer svarer til flere rasterceller. I praksis er det dog for det meste omvendt, og rastercellerne skal rette sig efter annoncens højde- og breddeproportioner.
- Afklar annoncernes mulige størrelser, inden der genereres layout og designrasteren.
- Proportionerne af en rastercelle behøver ikke svare til dem fra en annonce. F.eks. kan en kvadratisk annonce også bestå af 2 x 3 rasterfelter.
- Arbejd i tvivlstilfælde med små rasterceller for at være mere fleksibel.
Layoutskabeloner
Fordi layoutet netop for begynder ikke er nemt at oprette, har vi udarbejdet nogle skabeloner for dig som InDesign-filer inden for alle beregningstyper. Dem kan du downloade gratis her. Nøgledataene er:
- i formatet A4
- i formatet 200 x 280 mm
- alt efter layout også i to størrelser
Downloads
Layoutskabelon gyldent snit:
Download layoutskabelon 200 x 280 mm
Layoutskabeloner diagonal-/linjekonstruktion:
Download layoutskabelon 200 x 280 mm
Layoutskabeloner talrække:
Download layoutskabelon 200 x 280 mm
Layoutskabeloner 9-deling:
Download layoutskabelon 200 x 280 mm
Billeddokumentation: Rawpixel.com/Shutterstock.com